This article is a step-by-step walkthrough of how to integrate the power of NPM and build tools (Parcel) with your Flask development.
To illustrate the features in a simple way, we will explore Enferno's predefined folder structure which was organized with simplicity and best practices in mind.
Also we will explore the base Vue.js app and single file component that is shipped by default, as well as the NPM scripts and the excellent Parcel bundler we will use to transpile and build our font-end code.
Setting up the system
Start by cloning enferno repository, install virtual environment and configure your database settings as usual.
A detailed guide on how to do that is available here : https://www.enferno.io/blog/getting-started/
Setting up the environment for NPM/Parcel/Vue integration
Enferno comes with an initial packages.json file already available in the project root.
This file contains some initial NPM packages that ship with Enferno by default like (Parcel Bundler, Vue, Postcss, autoprefixer etc ..)
It also contains some predefined commands that will help us later on with the development/bundling our app.
To install those libraries run the following command
npm installNote: this article assumes you have already installed Nodejs and NPM
Understanding the project file structure
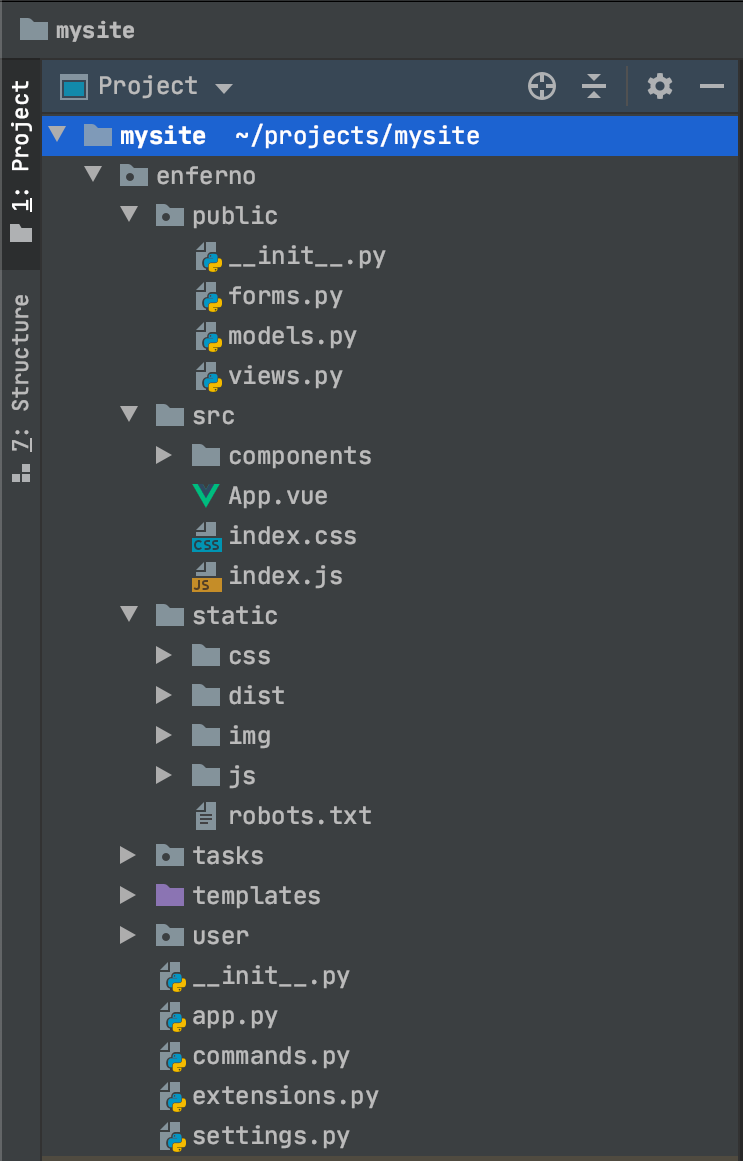
Take a look at the folder structure of the project:

The src folder is where we will be adding our Vue and other front-end code.
We will use Parcel to transpile our code and output the results to the dist folder located within Flask's static folder.
In a classic Flask development environment, you would put all your javascript and css files inside the static folder directly.
Enferno creates a blueprint called "public" by default, and within this blueprint the views.py file is where our default routes exist, and serve the primary '/' endpoint:
@bp_public.route('/')
def index():
return render_template('index.html')
Our index.html file is located within Flask's default templates directory, take a quick look at its contents:
{% extends 'layout.html' %}
{% block content %}
<div id="app"></div>
{% endblock %}
Take note of the empty div with the app id, this is the point where our default Vue app is mounted.
Note that the index.html extends layout.html file, the layout file is where we load our transpiled javascript and css files.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Project Enferno</title>
<meta name="description" content="A frameowork for the next decade">
<meta name="author" content="Enferno">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/css/system.css">
<link rel="stylesheet" href="/static/dist/index.css">
<link rel="shortcut icon" type="image/png" href="/static/img/favicon.ico">
{% block css %}{% endblock %}
</head>
<body>
{% block content %}
{% endblock %}
<script type="text/javascript" src="/static/dist/index.js"></script>
{% block js %}{% endblock %}
</body>
</html>
to start flask server, run the following commands:
export FLASK_APP=run.py && export FLASK_DEBUG=1
flask run
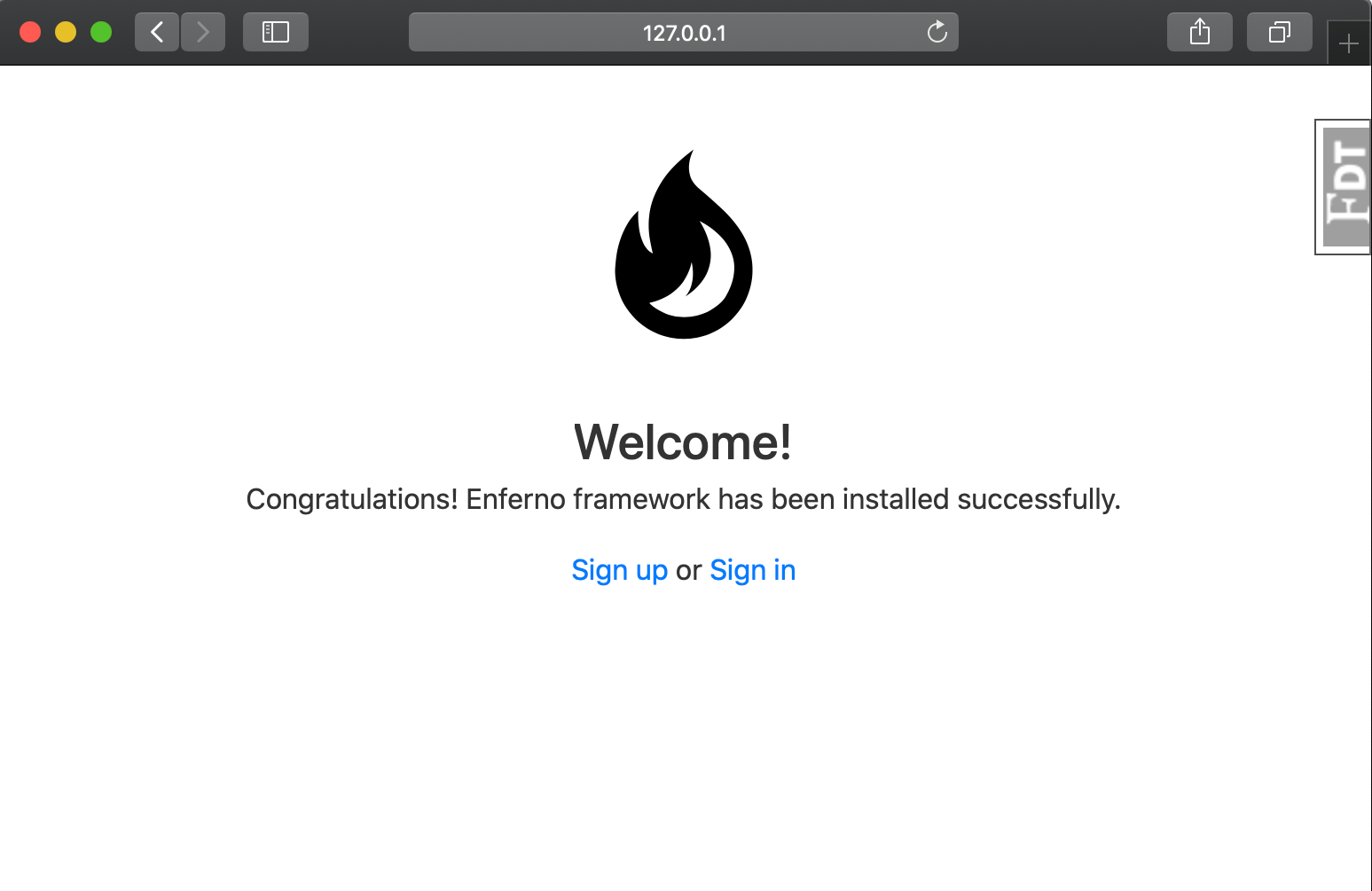
then open the address http://127.0.0.1:5000 in your browser you will get the following default page:

This page is simply a pre-coded simple Vue app that is already setup for you, and it resides within the src directory mentioned earlier.
Let's analyze the files within this directory:
src
├── App.vue
├── components
│ └── Welcome.vue
├── index.css
└── index.js
| File | Description |
|---|---|
| index.js | Entry point of our app, initializes Vue and mounts the app on the root element |
| index.css | Main css file, where we can have all our main styles |
| App.vue | Our main Vue App |
| components | the directory that holds our Vue single file components |
| Welcome.vue | The initial welcome component that renders the Enferno's initial screen |
Running Parcel Bundler
Enferno ships with two handy commands:
| Command | Description |
|---|---|
| npm run watch | monitors the src directory and automatically transpiles / reloads the browser |
| npm run build | builds our files for production |
Lets run the first command, and try updating the welcome page:
npm run watchYou will get an output like the following:
> parcel watch enferno/src/index.js -d enferno/static/dist
✨ Built in 91ms.
Open welcome.Vue and replace the code with the following:
<template>
<div class="main">
<h2>Awesome !</h2>
<p>
I'm using Flask with Parcel & Vue.js :)
</p>
</div>
</template>
<script>
export default {
props : ['logo']
}
</script>
<style>
.main {
text-align: center;
}
h2 {
color: #8824d0;
font-size: 55px
}
p {
font-size: 22px;
}
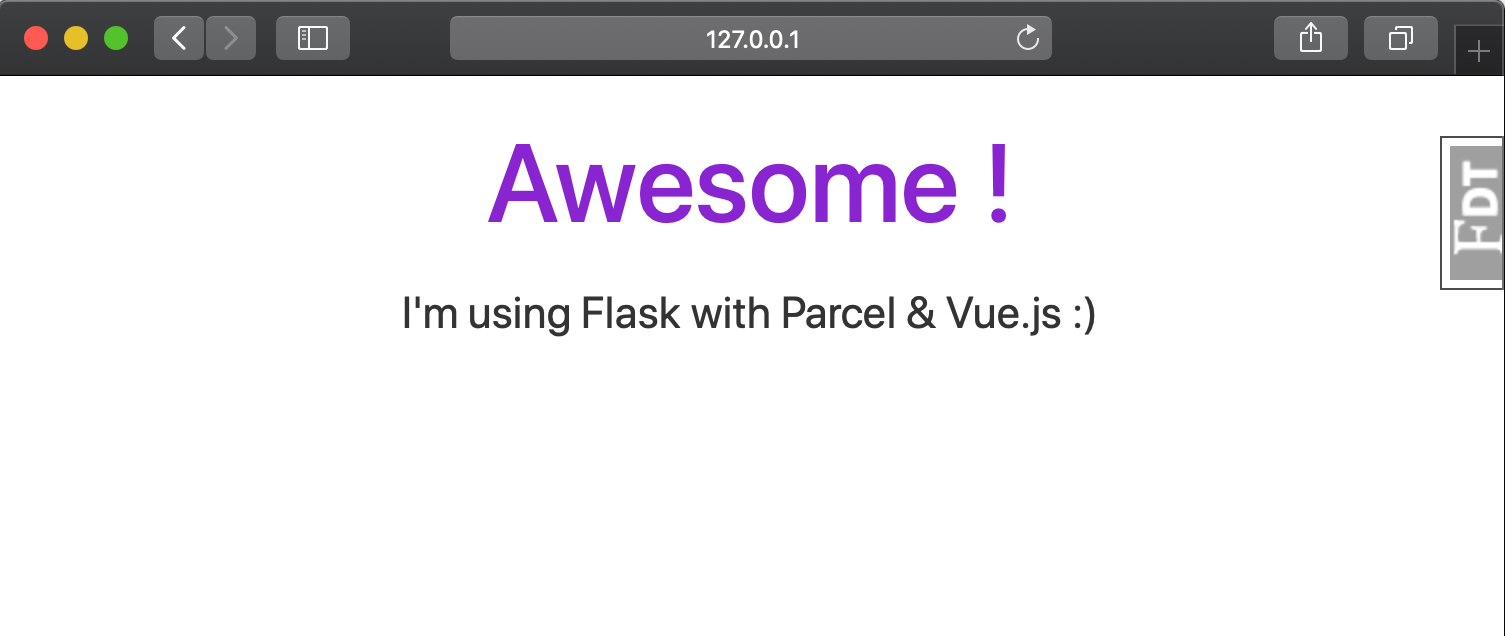
</style>Parcel will automatically rebuild the files and reload the browser page for you, the updated page should like like the following:

This is great because you can now unleash the full power of npm modules and front-end libraries while at the same time, you can also write Jinja code and use Flask's great features.
Conclusion
This article is meant to be just a simple and quick guide to get you started with Flask/Parcel/Vue. in the future articles we will explore more in-depth ideas that can help us build modern interfaces and complex systems in no time.